
试用版本:V2.0
试用时间:2025年4月14日
一、什么是InsCode IDE
我今天也是闲的无聊,搜索“国内AI IDE”就看到了这款由CSDN、GitCode和华为云CodeArts联合开发的AI 跨平台集成开发环境。
InsCode IDE定位于“让开发更智能”,整合了在线编码、AI生成、项目协作、一键部署四大核心能力。
目前使用的AI大模型是:DeepSeek-V3、DeepSeek-R1
二、测试过程
看宣传视频感觉很流畅很丝滑。
我仍然使用以下提示词来测试:使用 web 技术栈生成一个贪吃蛇游戏
看看它能不能超过百度文心快码的Zulu智能体。
1、 第一轮对话
InsCode AI:我们需要创建一个使用HTML、CSS和JavaScript实现的贪吃蛇游戏。首先需要确定游戏的核心功能:蛇的移动控制、食物生成、碰撞检测、得分计算等。需要新建HTML文件作为入口,并添加对应的JavaScript逻辑和基本样式。为确保代码质量,需遵循游戏开发最佳实践,如使用Canvas渲染、合理的事件监听和游戏循环机制。
InsCode AI为我创建了一个html文件。
InsCode AI:贪吃蛇游戏已成功创建!游戏功能包括:
方向键控制蛇的移动(←↑→↓)
随机食物生成系统
碰撞检测(墙壁和自身)
动态计分系统(每吃10分加速)
游戏结束后的重新开始功能
按空格键可立即开始游戏,碰撞后会显示重新开始按钮。游戏速度会随着得分增加逐渐加快以提升挑战性。
但是我懵了!!!
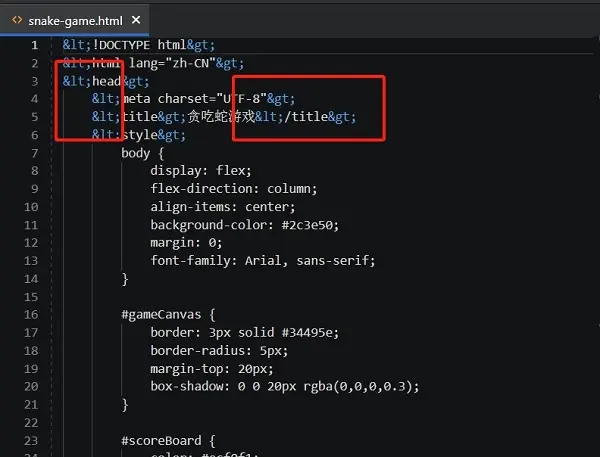
1、代码转义有问题!
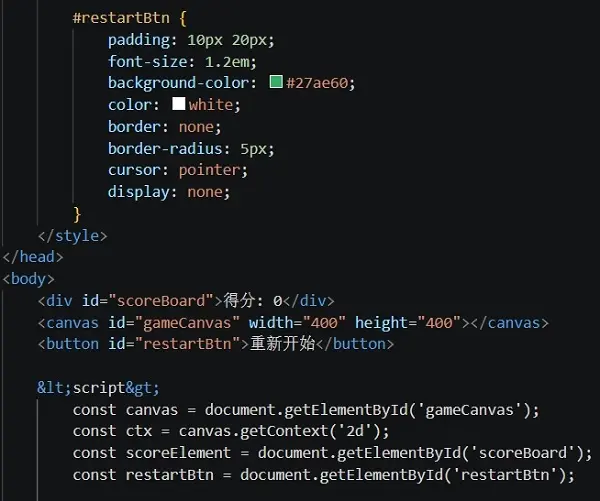
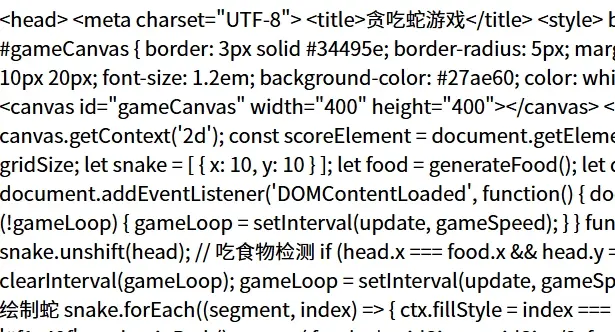
2、Html、css、js都写在一个文件里!
3、可想而知,根本运行不了!
2、 第2轮对话
InsCode AI:首先分析用户反馈的无法运行问题。通过查看文件内容发现存在HTML实体转义问题,如<和>符号未被正确还原为<和>,导致浏览器无法正确解析HTML结构。同时代码中存在初始化逻辑问题,游戏启动前缺少有效的初始方向设置,且键盘事件监听时机可能不当。需要修正转义字符并优化游戏初始化流程。
还不错!我让他检查,它发现了实体转义问题!
但是!它只改了几处代码!就告诉你它“已完整检查并修复贪吃蛇游戏代码”!
所以运行结果是这样的:

到这里我基本就放弃了!
看宣传视频的时候我还在想能不能超过百度的Comate Zulu?《第一次使用Comate Zulu生成贪食蛇游戏的学思笔记》
现在看来,在“使用 web 技术栈生成一个贪吃蛇游戏”方面,还不如当初字节的Trae AI。《第一次使用Trae AI生成贪食蛇游戏的学思笔记》
3、 第N轮对话(N≥10)
经过了N轮对话,最后我还是完成了贪食蛇游戏。附snake-game.html代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>贪吃蛇游戏</title>
<style>
body {
display: flex;
flex-direction: column;
align-items: center;
background-color: #2c3e50;
margin: 0;
font-family: Arial, sans-serif;
}
#gameCanvas {
border: 3px solid #34495e;
border-radius: 5px;
margin-top: 20px;
box-shadow: 0 0 20px rgba(0,0,0,0.3);
}
#scoreBoard {
color: #ecf0f1;
font-size: 2em;
margin: 20px 0;
}
#startBtn {
padding: 10px 20px;
font-size: 1.2em;
background-color: #27ae60;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
margin-bottom: 10px;
}
#instructions {
position: absolute;
left: 20px;
bottom: 20px;
background-color: rgba(0, 0, 0, 0.7);
color: white;
padding: 10px 20px;
border-radius: 5px;
font-size: 1em;
text-align: left;
max-width: 30%;
}
#startBtn {
position: absolute;
bottom: 20px;
left: 50%;
transform: translateX(-50%);
padding: 10px 30px;
font-size: 1.2em;
background-color: #2ecc71;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
#instructions {
position: absolute;
left: 20px;
bottom: 20px;
background-color: rgba(0, 0, 0, 0.7);
color: white;
padding: 10px 20px;
border-radius: 5px;
font-size: 1em;
text-align: left;
max-width: 30%;
}
#restartBtn {
padding: 10px 20px;
font-size: 1.2em;
background-color: #27ae60;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
display: none;
}
</style>
</head>
<body>
<div id="scoreBoard">得分: 0</div>
<canvas id="gameCanvas" width="400" height="400"></canvas>
<button id="startBtn">开始游戏</button>
<button id="restartBtn">重新开始</button>
<div id="instructions">
游戏说明:<br>
1. 使用方向键(↑↓←→)控制蛇的移动方向<br>
2. 吃到黄色食物增加得分<br>
3. 撞到墙壁或自己的身体游戏结束<br>
4. 点击"重新开始"按钮可以重玩游戏
</div>
<script>
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
const scoreElement = document.getElementById('scoreBoard');
const startBtn = document.getElementById('startBtn');
const restartBtn = document.getElementById('restartBtn');
const gridSize = 20;
const tileCount = canvas.width / gridSize;
let snake = [
{ x: 10, y: 10 }
];
let food = generateFood();
let dx = 0;
let dy = 0;
let score = 0;
let gameSpeed = 100;
let gameLoop;
// 在DOM加载完成后初始化事件监听
document.addEventListener('DOMContentLoaded', function() {
document.addEventListener('keydown', changeDirection);
restartBtn.addEventListener('click', restartGame);
});
function startGame() {
if (!gameLoop) {
gameLoop = setInterval(update, gameSpeed);
}
}
function update() {
// 移动蛇头
const head = { x: snake[0].x + dx, y: snake[0].y + dy };
// 碰撞检测
if (isCollision(head)) {
gameOver();
return;
}
snake.unshift(head);
// 吃食物检测
if (head.x === food.x && head.y === food.y) {
score += 10;
scoreElement.textContent = `得分: ${score}`;
food = generateFood();
gameSpeed = Math.max(50, gameSpeed - 2);
clearInterval(gameLoop);
gameLoop = setInterval(update, gameSpeed);
} else {
snake.pop();
}
draw();
}
function draw() {
// 清空画布
ctx.fillStyle = '#34495e';
ctx.fillRect(0, 0, canvas.width, canvas.height);
// 绘制蛇
snake.forEach((segment, index) => {
ctx.fillStyle = index === 0 ? '#e74c3c' : '#2ecc71';
ctx.fillRect(segment.x * gridSize, segment.y * gridSize, gridSize - 2, gridSize - 2);
});
// 绘制食物
ctx.fillStyle = '#f1c40f';
ctx.beginPath();
ctx.arc(
food.x * gridSize + gridSize/2,
food.y * gridSize + gridSize/2,
gridSize/2 - 2,
0,
Math.PI * 2
);
ctx.fill();
}
function changeDirection(event) {
const LEFT_KEY = 37;
const RIGHT_KEY = 39;
const UP_KEY = 38;
const DOWN_KEY = 40;
const keyPressed = event.keyCode;
const goingUp = dy === -1;
const goingDown = dy === 1;
const goingRight = dx === 1;
const goingLeft = dx === -1;
if (keyPressed === LEFT_KEY && !goingRight) {
dx = -1;
dy = 0;
}
if (keyPressed === UP_KEY && !goingDown) {
dx = 0;
dy = -1;
}
if (keyPressed === RIGHT_KEY && !goingLeft) {
dx = 1;
dy = 0;
}
if (keyPressed === DOWN_KEY && !goingUp) {
dx = 0;
dy = 1;
}
}
function generateFood() {
return {
x: Math.floor(Math.random() * tileCount),
y: Math.floor(Math.random() * tileCount)
};
}
function isCollision(position) {
return position.x < 0 || position.x >= tileCount ||
position.y < 0 || position.y >= tileCount ||
snake.some(segment =>
segment.x === position.x &&
segment.y === position.y
);
}
function gameOver() {
clearInterval(gameLoop);
gameLoop = null;
setTimeout(() => {
restartBtn.style.display = 'block';
}, 100);
}
function restartGame() {
// 清除现有游戏循环
if (gameLoop) {
clearInterval(gameLoop);
gameLoop = null;
}
// 重置游戏状态
snake = [{ x: 10, y: 10 }];
food = generateFood();
dx = 1; // 初始向右移动
dy = 0;
score = 0;
gameSpeed = 100;
// 更新UI
scoreElement.textContent = `得分: ${score}`;
restartBtn.style.display = 'none';
// 清除画布
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 重新开始游戏
startGame();
}
// 初始化游戏
document.addEventListener('DOMContentLoaded', function() {
dx = 1; // 初始向右移动
// 设置开始按钮点击事件
startBtn.addEventListener('click', function() {
startGame();
startBtn.style.display = 'none';
});
});
// 防止页面滚动影响游戏
window.addEventListener('keydown', function(e) {
if([37, 38, 39, 40].indexOf(e.keyCode) > -1) {
e.preventDefault();
}
}, false);
</script>
</body>
</html>



